Mejora la usabilidad de tus formularios en el campo input text
 El tema de la usabilidad es un tema crucial para quienes nos dedicamos al desarrollo web, determina muchas cosas; que el usuario use el servicio, que lo recomiende, que le agrade usarlo étc. El otro dìa visitando la web de jamendo.com (sitio para escuchar música libre) estube analizando varias cosas que me llamaron la atención entre ellas bastantes conceptos interesantes que han inplementado sobre la usabilidad del sitio, de hecho me sorprendió y estoy seguro que el desarrollador de ese sitio conoce mejor que yo la importancia de la usabilidad hasta en los mínimos detalles, por eso he querido dedicarle estas lineas y si es que me lee por ahi mi mensaje seria «eres seco» jjeje.
El tema de la usabilidad es un tema crucial para quienes nos dedicamos al desarrollo web, determina muchas cosas; que el usuario use el servicio, que lo recomiende, que le agrade usarlo étc. El otro dìa visitando la web de jamendo.com (sitio para escuchar música libre) estube analizando varias cosas que me llamaron la atención entre ellas bastantes conceptos interesantes que han inplementado sobre la usabilidad del sitio, de hecho me sorprendió y estoy seguro que el desarrollador de ese sitio conoce mejor que yo la importancia de la usabilidad hasta en los mínimos detalles, por eso he querido dedicarle estas lineas y si es que me lee por ahi mi mensaje seria «eres seco» jjeje.
Ahora bien como me encantó tanto el concepto de varias cosas las anoté por ahi en mi super agenda para ver si de a poco las voy implementando en mis próximos desarrollos, analicé tambien las lienas de javascript y css tratando de hacer ingeniería inversa pero fué imposible, el código esta ofuscado y cuando logre descubrir las funciones que estaban tras pequeños detalles me di cuenta que se implementaron con javascript solamente «a poto pelado» y carecen de bastante estilod e programación, al leer tanto desastre he pensado que la implementación de dichos conceptos basandome en jquery podría simplificarse bastante y he aqui el primer resultado un concepto de usabilidad sobre los campos input interesante simple para el usuario final y simple para el desarrollador basado en jquery.
Típicamente un campo input se ve asi:
esa implemntación es más que simple:
<input type=»text» value=»»>
Añadiendole un poco de estilo al campo podríamos lograr cambiar el estilo de la linea, el fondo y el color de fondo al hacer focus sobre el mismo, y hasta ahi llegan los consejos de usabilidad en este campo que puedas encontrar en google. Ahora conun poco de esfuerzo podemos transformar todos nuestros campos input para agregarles además del color y el estilo de lineas un indicador del uso del campo. Primeros definamos el estilo css:
<style type=»text/css»>
.form .form-txt{
border: 2px solid #dadada;
background-color: #f3f3f3;
color:#2a2a2a;
font-family: Helvetica, Arial, Sans-serif;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.form .form-txt:hover{
border-color:#235485;
}
.form .form-txt:focus{
border: 2px solid #8cc63f;
background-color: #FFFFFF;
color:#235485;
}
</style>
Podemos ver que el color de fondo cambia al hacer o no click en conjunto con el color de la linea y el efecto se vería así:

Con esto le indicamos al usuario donde esta parado y que ha habilitado el campo, sin embargo no le hemos indicado que puede escribir sobre el para eso agregaemos la especificación de el css que indique la escritura:
.form .input_escribiendo { /* para aplicarlo a los elementos input type=»text»*/
padding-right: 20px;
background-image: url(«lapiz.png»);
background-repeat: no-repeat;
background-position: right center;
min-height:16px; /*altura imagen*/
}
Ahora lo usaremos desde un javascript cambiando a dicho estilo solo cuando el input este en focus, algo muy simple si usas jquery como framework para manejar los elementos dom:
<script type="text/javascript"> $(function(){ $('input[type="text"]').focus(function() { $(this).css("width",$(this).width()-20); $(this).toggleClass("input_escribiendo"); if (this.value == this.defaultValue){ this.value = ''; } if(this.value != this.defaultValue){ this.select(); } }); $('input[type="text"]').blur(function() { $(this).toggleClass("input_escribiendo"); $(this).css("width",$(this).width()+20); $(this).val($(this).val());/*fix para re-reenderizar el valor por desface en ancho*/ if ($.trim(this.value) == ''){ this.value = (this.defaultValue ? this.defaultValue : ''); } }); }); </script>
El truco es eluso de la función «toggleClass» agregando o quitando el estilo según sea el focus, puedes observar también un pequeño truco sobre el ancho del campo que he realizado, se que esto quita un poco de estilo de programación pero ruego que si alguien encuentra una forma más estética de hacerlo la postee en un futuro quiza lo mejore pero como diría por ahi alguien «lo mejor es enemigo de lo bueno» por eso lo deje como estaba no mas.
$(this).toggleClass("input_escribiendo");
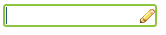
finalmente se verá así:

El resultado final puedes verlo acá (adjunto el ejemplo bajo licencia gpl v3):






















probandoooo
y x q mierda no lo pones aqui… genius!!!