Tras la publicación ayer de un mapa básico de Curacautín por realizado por lacosox en esta misma web me tomaré la libertad de mostrar un pequeño ejemplo una aplicación de estos datos liberados por lacosox para el proyecto o
penstreetmap.
Desde la libertad hacia el mundo
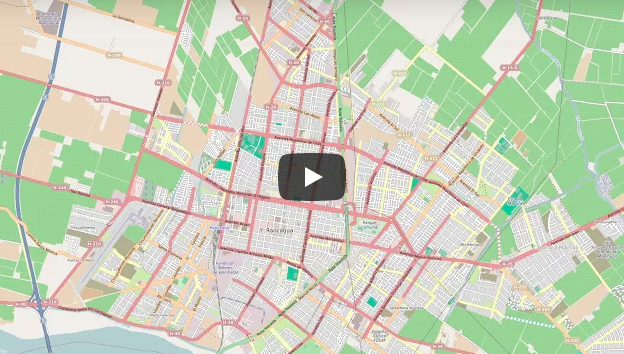
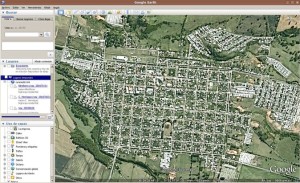
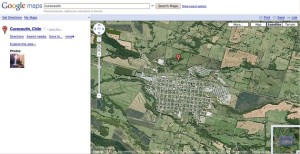
 Demás esta decir y ya todo quien conozca Curacautín sabrá que se trata de una ciudad que en los últimos años ha vivido en gran parte del turismo, tras caer en una crisis que creo que nos dejó una gran lección en el pasado (me refiero a la quiebra de Focura la empresa maderera con la cual el pueblo creció y vió caer también sus grandes bosques sin reforestar). Actualmente a mi parecer la ciudad se está mostrando al mundo capturada en su mayoría por las cámaras de turistas y algunas grabaciones en youtube, esta es entonces un oportunidad inigualable de crear un curacautín virtual para mostrar de mejor manera la ciudad hacia el mundo y que no solo quedemos como la ciudad a la cual el turista pasó a hechar combustible. A continuación observa esta pequeña y muy básica aplicación que he desarrollado utilizando googlempas en conjunto con los datos liberados la tarde de ayer en esta misma web:
Demás esta decir y ya todo quien conozca Curacautín sabrá que se trata de una ciudad que en los últimos años ha vivido en gran parte del turismo, tras caer en una crisis que creo que nos dejó una gran lección en el pasado (me refiero a la quiebra de Focura la empresa maderera con la cual el pueblo creció y vió caer también sus grandes bosques sin reforestar). Actualmente a mi parecer la ciudad se está mostrando al mundo capturada en su mayoría por las cámaras de turistas y algunas grabaciones en youtube, esta es entonces un oportunidad inigualable de crear un curacautín virtual para mostrar de mejor manera la ciudad hacia el mundo y que no solo quedemos como la ciudad a la cual el turista pasó a hechar combustible. A continuación observa esta pequeña y muy básica aplicación que he desarrollado utilizando googlempas en conjunto con los datos liberados la tarde de ayer en esta misma web:
Básicamente esta aplicación tiene 3 partes principales que pasaré a explciar a continuación:
 Carga de las apis de google maps y renderizado: Utiliza la red de servidores de google para cargar esta información acelerando así el trabajo con estas librerías, aprovechamos la rebundancia de servidores ubicados a lo largo del mundo para cargar la información desde la réplica más cercana, además aseguramos mantener nuestra librería actualizada. Las cargas son hechas de esta manera:
Carga de las apis de google maps y renderizado: Utiliza la red de servidores de google para cargar esta información acelerando así el trabajo con estas librerías, aprovechamos la rebundancia de servidores ubicados a lo largo del mundo para cargar la información desde la réplica más cercana, además aseguramos mantener nuestra librería actualizada. Las cargas son hechas de esta manera:
google.load("maps", "2.x");
google.load("jquery", "1.3");
google.load("jqueryui", "1.5.3");
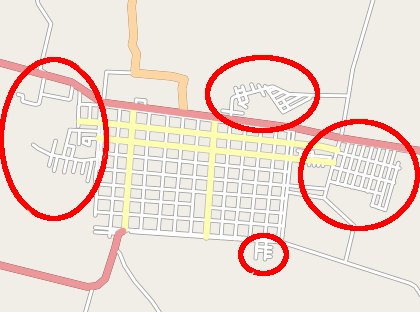
Agregando datos desde openstreetmap: Se crea una capa de renderizado que luego es agregada gracias al api de google maps. La función de javascript que hemos llamado load se encargará de ello cuando acabe de cargar la estructura de la web:
function load()
{
if (!GBrowserIsCompatible())
return;
var copyOSM = new GCopyrightCollection(«OpenStreetMap & Lacosox.org«);
copyOSM.addCopyright(new GCopyright(1, new GLatLngBounds(new GLatLng(-90,-180), new GLatLng(90,180)), 0, » «));
var tilesMapnik = new GTileLayer(copyOSM, 1, 17, {tileUrlTemplate: ‘http://tile.openstreetmap.org/{Z}/{X}/{Y}.png’});
var tilesOsmarender = new GTileLayer(copyOSM, 1, 17, {tileUrlTemplate: ‘http://tah.openstreetmap.org/Tiles/tile/{Z}/{X}/{Y}.png’});
var mapMapnik = new GMapType([tilesMapnik], G_NORMAL_MAP.getProjection(), «Mapnik»);
var mapOsmarender = new GMapType([tilesOsmarender], G_NORMAL_MAP.getProjection(), «Osmarend»);
var map = new GMap2(document.getElementById(«map»), { mapTypes: [mapMapnik, mapOsmarender] });
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.setCenter( new GLatLng(-38.43831, -71.88855), 15);
map.enableScrollWheelZoom();
map.enableContinuousZoom();
var wikipedia = new GLayer(«org.wikipedia.es»);
var panoramio = new GLayer(«com.panoramio.all»);
map.addOverlay(wikipedia);
map.addOverlay(panoramio);
}
Observe que en ese misma función agregamos los datos desde wikipedia y panoramio bajo el mismo concepto.
Para mayor información leer:
http://wiki.openstreetmap.org/wiki/ES:Main_Page
http://code.google.com/intl/es-ES/apis/ajax/documentation/
http://code.google.com/intl/es-ES/apis/maps/








 Ver el mapa de Curacautin directamente en OpenStreetMap
Ver el mapa de Curacautin directamente en OpenStreetMap